Processing Orders
Managing Orders
Orders are created when a customer completes the checkout process, and they are visible to users with Admin and Shop Manager roles only. Each order is given a unique Order ID.
Order Statuses
An order also has a Status. Order statuses let you know how far along the order is, starting with “Pending payment” and ending with “Completed.” The following order statuses are used:
Pending payment — Order received, no payment initiated. Awaiting payment (unpaid).
Failed — Payment failed or was declined (unpaid) or requires authentication (SCA). Note that this status may not show immediately and instead show as Pending until verified..
Processing — Payment received (paid) and stock has been reduced; order is awaiting fulfillment. All product orders require processing, except those that only contain products which are both Virtual and Downloadable.
Completed — Order fulfilled and complete – requires no further action.
On hold — Awaiting payment – stock is reduced, but you need to confirm payment.
Cancelled — Cancelled by an admin or the customer – stock is increased, no further action required. Please note: This status does not refund the customer. An example use case: The merchant wants to cancel the order because the customer has become unresponsive and they do not know where to ship the product. The customer is not eligible for a refund in this case. To issue a refund please follow the Manage refunds documentation.
Refunded — Refunded by an admin – no further action required.
Authentication required — Awaiting action by the customer to authenticate the transaction and/or complete SCA requirements.
Checkout draft — Draft order created when customers start the checkout process with WooCommerce Blocks checkout block enabled.
Visual Diagram to Illustrate Order Statuses
This visual representation follows an order through its statuses from “Pending payment” to “Completed”, “Canceled” or “Refunded.”

Viewing and Managing Multiple Orders
Orders Overview
When a shop starts taking orders, the Orders management page begins to fill up. Go to: WooCommerce > Orders.
Each row displays several details. Some are there by default, others can be added. These are the available options:
Order number and customer name,
Date of purchase,
Order status,
Billing address,
Shipping address,
Purchase total, and
Actions.

To change these columns:
Go to: WooCommerce > Orders.
Select Screen Options in the top right corner.
Select which Columns to show.
Select how many Items you want to be displayed on each page.
Then Apply.

Filter and Arrange Orders
Filter orders by Date (month/year) or by registered customer.
Select the month, or search for a customer.
Select Filter.

Arrange orders in ascending or descending order by Order number, Date or Total by select the heading.
Note that the “Total” column does not take the refunded amount into consideration.

Click the order number and customer name to see the Single Order page, where you can also Edit order details, Update Status, and Add Notes. More details on that in Viewing and Editing Single Orders.
Searching and Finding Orders
Orders can be found using the search box at the top right of the order list. Enter an order number, customer name, or other information shown in the order list such as address. Click Search orders or tap return on your keyboard and search results will show a list of matching orders.
Previewing Orders
Order rows have a Preview “eye.”

Clicking Preview opens a Modal, containing the order number, order status, billing details, payment method, shipping details, shipping method, items ordered, and the option to change the order status.

Order Statuses in the Overview
Order Statuses are color-coded and descriptive.
Canceled – Grey
Completed – Blue
Failed – Red
On Hold – Orange
Pending Payment – Grey
Processing – Green
Refunded – Grey
Order Actions
Hovering over an order Status displays Notes made on the order.

At the end of a row are shortcut buttons to quickly mark orders as Processing or Complete.

Viewing and Editing a Single Order
From the Single Order page not only can you view all order data, but also edit and update.
Change the order status.
Edit order items – modify the product, prices, and taxes.
Stock – Reduce and restore stock for an order
Order Actions – Email order details to customer (handy if manually creating an order for your customers) or Regenerate download permissions
Modify product Meta to edit product variations by removing and adding meta
Apply coupons. You will need to know the coupon code to apply to the order. Coupon usage counts are tracked, and coupons can also be removed from orders. Note: the order must be unpaid for coupons to have an affect
Add fee. You can enter an amount or percentage to add a fee to an order. Negative fees will apportion taxes between all other items, and will not make the cart total go below zero
Order Details
Viewing Order Details
The Order Details panel you can view:
Order number
Payment details
Order date and time
Order status
Customer details:
Username and email, together with a link to view their profile and other purchases the customer may have had in the past
Billing details
Shipping details

Editing Order Details
Most of the details in this section can be updated and/or changes.
To change the date and time, use the dropdown date selector and the quantity selectors for the time.
To change the status, choose the right status in the dropdown.
To change the customer, select the current customer and search for the new customer.
Under “Billing” and “Shipping”, several other details can be changed. In order to do so, select the pencil icon next to each of them.
Under “Billing”, the following things can be changed:
Billing address — this can also be loaded from the customer’s profile by selecting “Load billing address”
Email
Phone number
Payment method and details
Under “Shipping”, the following things can be changed:
Shipping address — this can also be loaded from the customer’s profile or copied from the billing address
Customer provided note

Once you’ve made the necessary changes, select Update to update the order.
Order Items and Totals
Viewing Order Items
The next panel on the order page is the Order Items panel. This contains the product items, the shipping details, and the order summary.
Each product item row lists:
Product image
Product name
Single product Cost
Quantity
Total (Cost x Quantity, with discounts taken into consideration)
Taxes
Below that, the shipping details are displayed. This will include:
Shipping method
Boxed items
Total cost
Taxes
The last section contains an overview of the order costs. This section will change if an order is refunded. By default, it will include:
Items subtotal — cost excluding tax
Coupon(s) — amount deducted based on the use of coupons; the coupons used are displayed left in this section
Shipping — the shipping cost for the order
Taxes — the amount of taxes for the whole order; this will be replaced by the tax code applied to the order
Order total — the total of the above costs
Finally, below the line, an overview of what is paid and the fees taken by payment gateways

Editing or Adding Order Items
Apart from refunding, order items can not be edited, unless the order status is “Pending payment”, or “On hold.”
Product items. Select the pencil icon next to a product line to edit.

The following product items can be edited:
Add Meta — Add and remove meta to change product variable options.
Quantity — Number of items the customer is purchasing.
Total — Line price and line tax before pre-tax discounts.
Tax — Tax cost. For example, if a customer is tax-exempt you may want to remove the taxes.
Other actions. Next, you can do four actions at the bottom of this window:

Add item(s) — this will show you six new options:
Add product(s) — Add additional products to the order.
Add fee — Add an additional fee, such as gift wrapping.
Add shipping — Add a shipping cost. When you’ve done this, select the pencil icon to update the name, the method, the cost, and the tax.
Add tax — Add an additional tax code to every section in the order.
Cancel — Cancel if you do not want to make any changes.
Save — Save once the changes are made.
Once you’ve done this, you can select Recalculate if you want to automatically perform new calculations based on store settings. This can be handy if you are adding or removing products, coupons, shipping methods, etc. Note that any tax changes that you’ve manually included will be removed as the tax settings in your store will apply based on the customer address.

Apply coupon — If your customer forgot to add the coupon could or you want to reward the customer before they pay, selecting this option will show a modal that allows you to apply a coupon code.
Refund — to refund the customer. For more information about Manual and Automatic Refunds, see Refunding Orders.
Manually Adding an Order
To add an order:
Go to: WooCommerce > Orders.
Use Add New at the top of the page. The Single Order page appears.
Input customer details, add line items, apply coupons, apply fees and calculate totals. These are the same as the Editing or Adding Order Items.
Set a status for the new order, e.g., If it needs to be paid, use “Pending payment.”
Save.
Use the Order Actions dropdown to Email order details to the customer with payment instructions.

Paying for an Order
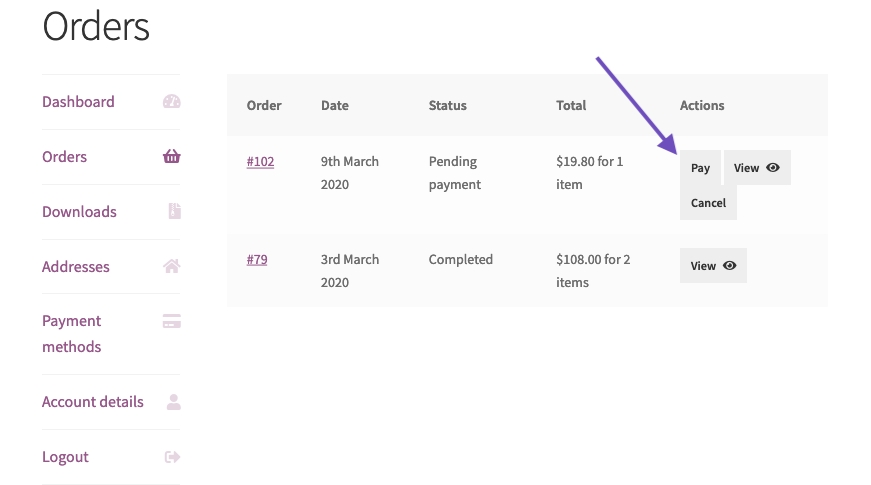
Orders that are “Pending payment” can be paid for through the payment link.
As the shop manager, you can find this link on the order overview:

If the customer is a Guest, anyone with the right link will be able to view the payment page and pay for the order.
If the customer is registered on your site,
Only this customer will be able to see the payment link once they are logged in.
The customer can also find the order in: My Account > Orders.

If the customer is assigned to the order, they will be asked to log in before paying:

Last updated